【Webサーバー機能追加】
ESP用・Webサーバー機能を持つライブラリーから、「ESPAsyncWebServer」を選択します。
「ESPAsyncWebServer」のダウンロード先からダウンロードします。<Zip形式>
「AsyncTCP」のダウンロード先からダウンロードします。<Zip形式>
以上 2個のファイル(圧縮)を解凍した後、Arduinoフォルダーの「libraries」フォルダにそのまま移動します。
【Arduinoフォルダ(スケッチブックの保存場所)】
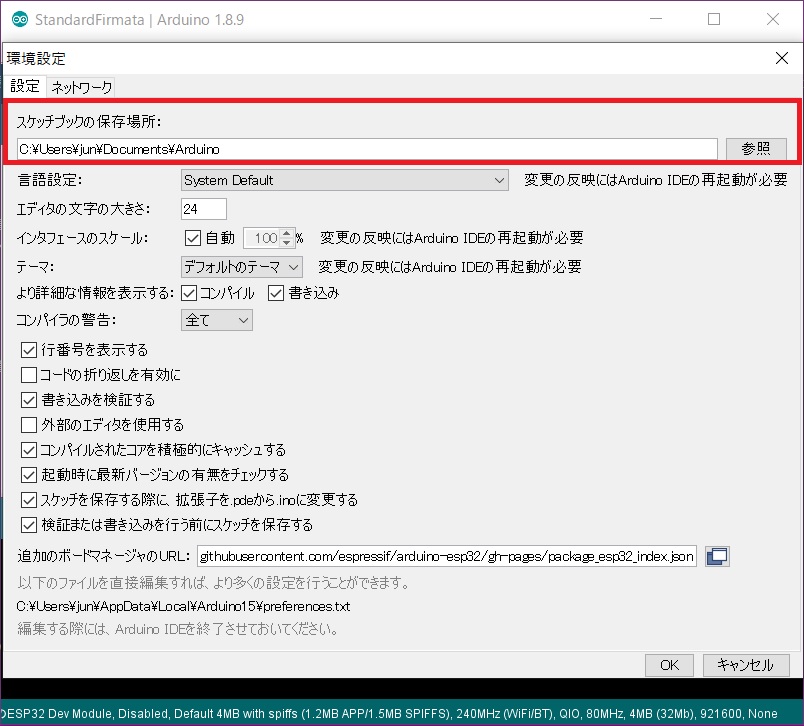
ArduinoIDEの「ファイル」から「環境設定」を選択し「スケッチブックの保存場所」を確認できます。
(下図参照)

私の場合、C:\Yser\jun\Documents\Arduino
「libraries」の場所は、上記の配下にあります。
C:\Users\jun\Documents\Arduino\libraries\
従って首記の2つのファイルは、この配下に移動することになります。
(「ESPAsyncWebServer-master」はダウンロードして解凍したフォルダとなります)
【カメラ機能ライブラリーのインストール】
この教材をどのレベルで使用するか不明ですが、機能確認の為インストールして動作確認をしておきましょう。
カメラから映像データを取得するための「OV7670-ESP32」ライブラリと、映像データを送信するための
「WebSocket」ライブラリをインストールします。
「OV7670-ESP32」ライブラリをダウンロードします。<zip形式>
上記と同様に解凍後、C:\Users\jun\Documents\Arduino\libraries\ 配下に移動させてください。
対象のカメラは以下のカメラが推奨となっています。(他のカメラでも検証の必要があります。)

【Scratch3.0サーバの構築】
Scratch3.0サーバでプログラムした内容はWi-Fiを経由してリアルタイムで電子工作キットに伝達されキットの
制御を行います。
Scratch3.0拡張機能「IoTスマートリモコン」や「IoTスマートカー」などを有効にすることで専用ブロックが
利用できるようになります。
この説明は、次ページで紹介します。
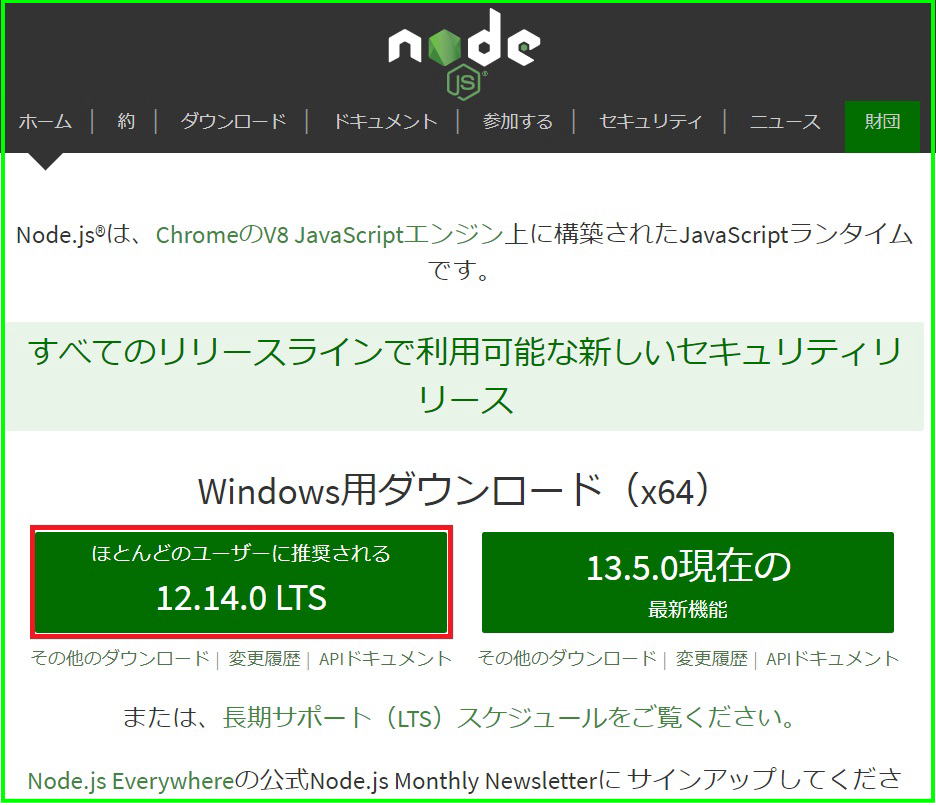
1.Node.jsダウンロード
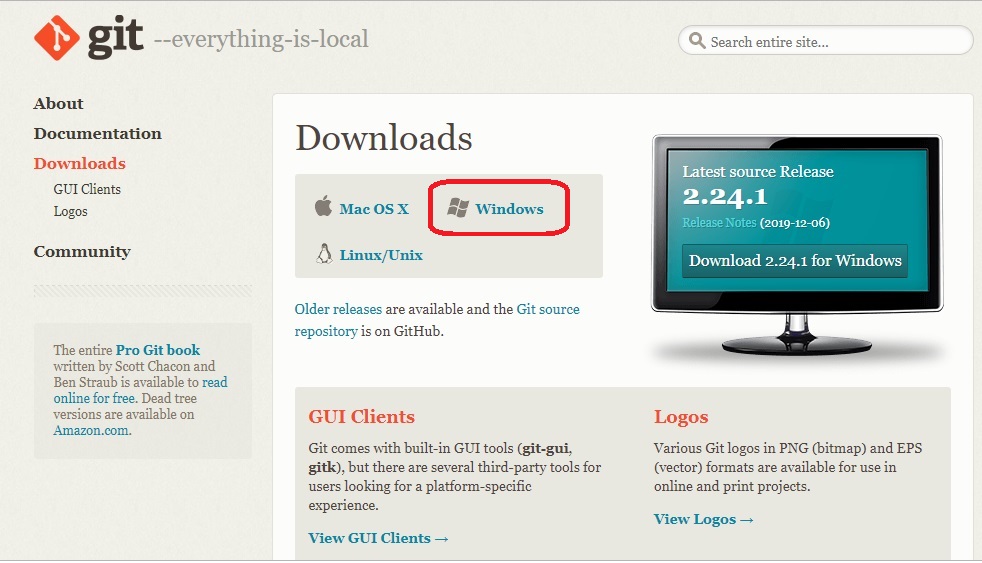
ダウンロード先よりダウンロード

上記の赤枠を使用しましょう。
上記のコメントにあるように Node.js は、Chrome のJava Script エンジンなのでブラウザは Chrome上で使用
してください。

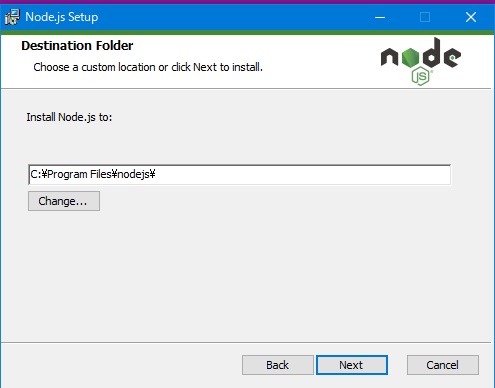
上記アイコンをクリックしてインストールします。

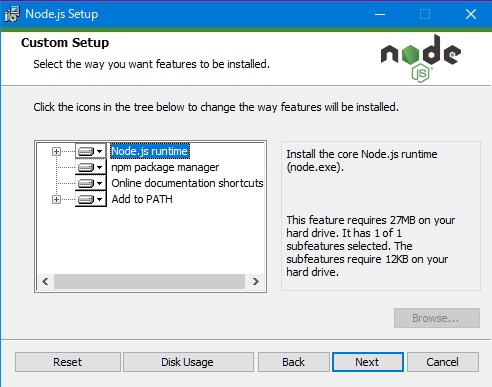
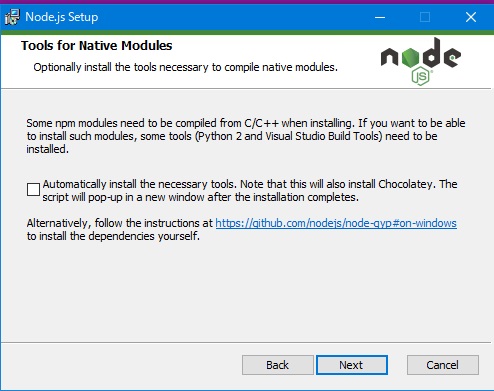
ここからは、すべて「Next」ボタンで進んでください。






これで「node.jp」のインストールは完了です。
つぎにコマンドラインから「Git」が使えるように以下の「git」をインストールします。
「git」インストール先 ここからWindows10用をダウンロードします。

この様なアイコンが出来ます。

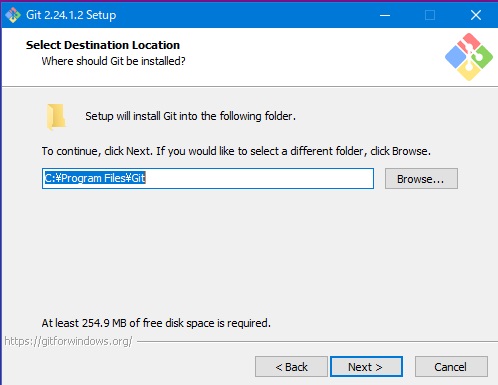
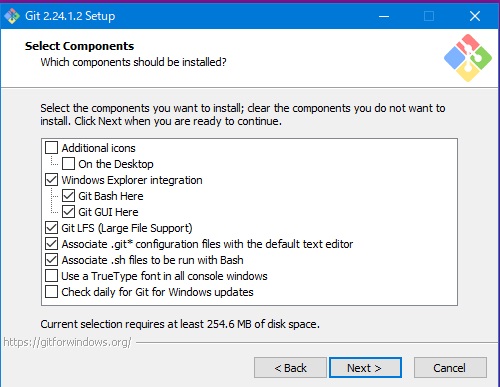
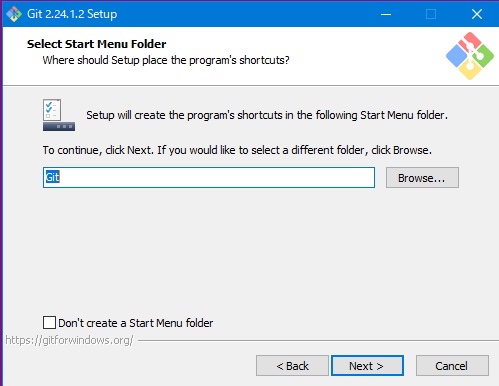
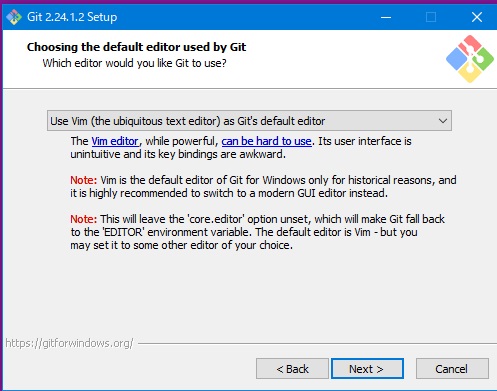
上記アイコンをダブルクリックして Git をインストールします。
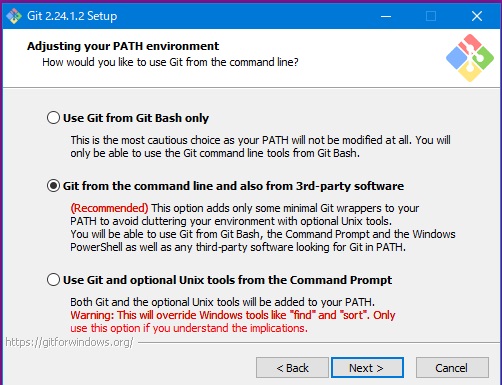
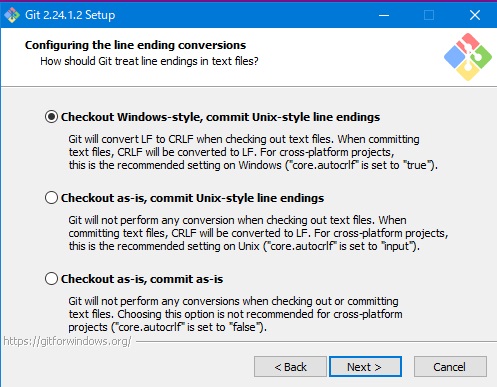
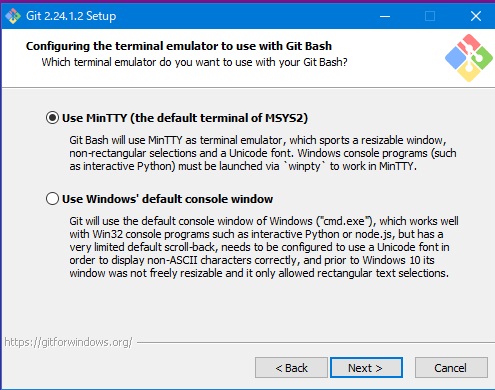
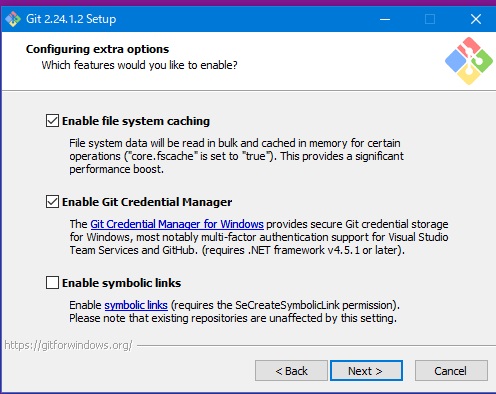
基本デフォルトで「Next」を押していきます。












「Finish」で終了です。
【 講師用Scartch3・サーバー構築 】
生徒多数による WiFi 環境を構築するには、講師PCにサーバーを構築する必要があるので、これからその部分の
設定を行っていきます。
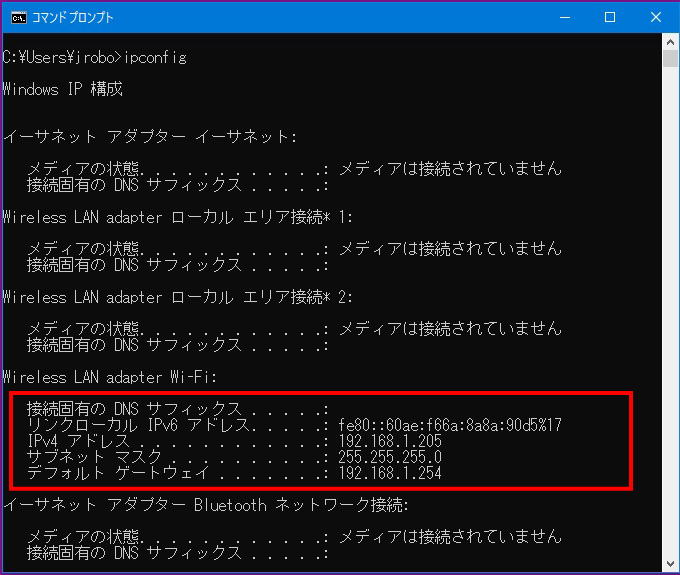
まず、講師用PCの IPアドレスを調べます。<Windowsコマンドプロンプトから「ipconfig」で確認>

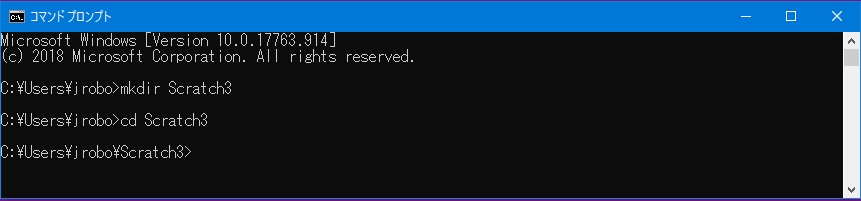
「Scratch3」という作業フォルダーを作成します。
mkdir Scratch3
作成した作業エリアに移動します。
cd Scratch3
下記が、同コマンド作業です。

一応の環境設定は完了です。
早速ArduinoIDEを使ってプログラムを作っていきましょう。
WiFi 環境設定は、回を進んだ後に説明します。